TUTORIAL BLOGZ - Pada postingan kali ini saya akan membahas perihal tutorial bagaimana cara menciptakan desain website berbasis html dengan memakai media notepad++. Kata "website" mungkin sudah tidak abnormal lagi bagi kita para pengguna Internet. Website atau sering juga disingkat dengan sebutan Web ialah sebuah halaman yang diberisi info yang sanggup diakses melalui jaringan Internet di seluruh dunia.
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang menciptakan situs websitenya sendiri. Nah, bekerjsama untuk membangun sebuah halaman web itu sanggup dilakukan dengan memakai aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang sanggup merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang dipakai untuk menciptakan sebuah web? simak klarifikasi diberikut ini.
Tag Dasar HTML
Berikut ini ialah pola Tag HTML yang paling dasar untuk menciptakan sebuah halaman web:
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, bila Anda belum punya aplikasinya sanggup pakai notepad biasa atau download aplikasi notepad++ melalui link diberikut → Download Free Notepad++.
2. Setelah dibuka, silahkan salin aba-aba di bawah ini ke dalam notepad.

Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
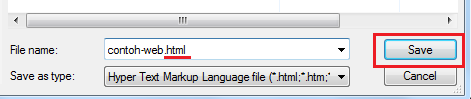
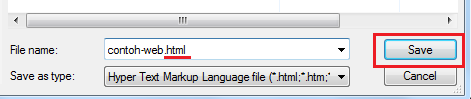
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik hidangan File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda sanggup melihat balasannya dengan membuka file melalui browser menyerupai Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.

Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun sanggup mengbanyak macamkan tampilan halaman web Anda dengan memakai tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:

Demikian tutorial perihal bagaimana cara menciptakan sebuah halaman web berbasis HTML dengan memakai aplikasi Notepad++, cara ini masih terbilang sederhana sebab belum ada pengaturan layout atau tata letak menyerupai yang ada pada website atau blog pada umumnya. Namun tidak salah bila kita pelajari teknik dasarnya lampau dalam membuat website berbasis HTML.
Sekian, Terima kasih dan semoga berkhasiat!
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang menciptakan situs websitenya sendiri. Nah, bekerjsama untuk membangun sebuah halaman web itu sanggup dilakukan dengan memakai aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang sanggup merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang dipakai untuk menciptakan sebuah web? simak klarifikasi diberikut ini.
Tag Dasar HTML
- <html> </html> : Jenis Dokumen
- <head> </head> : Bagian Header atau Atas Web.
- <title> </title> : Judul Halaman Web.
- <body> </body> : Bagian Body atau Isi Web.
Berikut ini ialah pola Tag HTML yang paling dasar untuk menciptakan sebuah halaman web:
<html>Setelah Anda mengetahui dan mempelajari fungsi dari masing-masing tag dasar HTML, maka langkah selanjutnya Anda sanggup mengaplikasikannya eksklusif untuk membuat website berbasis HTML dengan memakai aplikasi Notepad++.
<head>
<title> Judul Halaman Web </title>
</head>
<body>
Isi / Konten Web
</body>
</html>
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, bila Anda belum punya aplikasinya sanggup pakai notepad biasa atau download aplikasi notepad++ melalui link diberikut → Download Free Notepad++.
2. Setelah dibuka, silahkan salin aba-aba di bawah ini ke dalam notepad.
<html>
<head>
<title> Harish Blog </title>
</head>
<body bgcolor='yellow' text='blue'>
<h1>Harish Blog</h1>
Selamat tiba di Website pertamaku.. Salam kenal!
</body>
</html>

Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik hidangan File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda sanggup melihat balasannya dengan membuka file melalui browser menyerupai Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.

Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun sanggup mengbanyak macamkan tampilan halaman web Anda dengan memakai tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:
<html>Keterangan:
<head>
<title> Harish Blog </title>
</head>
<body bgcolor='yellow' text='blue'>
<center>
<font face=arial size=6 color=red>
<b>.::Harish Blog::.<br>
<font face=calibri size=4 color=green>
<i><marquee scrollamount=15>Berbagi Itu Indah</marquee></i>
<hr>
| <a href="#">MENU 1</a>
| <a href="#">MENU 2</a>
| <a href="#">MENU 3</a>
| <a href="#">MENU 4</a> |
<hr>
<font face=arial size=3 color=black>
Selamat tiba di Website pertamaku.. <br><br>
<img src="harish.jpg"/>
<p>Perkenalkan nama saya Muhammad Harish Abdurrahim atau biasa dipanggil harish.</p>
<p>Saya menempuh pendidikan kelas 10 Sekolah Menengah kejuruan jurusan Teknik Komputer Jaringan (TKJ).</p>
<p>Hobi saya ialah menulis, mendesain gambar, dan menciptakan blog.</p>
<font face=calibri size=4 color=blue>
<u>Follow Saya:</u>
<li>Facebook >> facebook.com/mharish25</li>
<li>Instagram >> @mharish25</li>
<li>Blog >> tutorial-blogz.blogspot.com</li>
</center>
</body>
</html>
- <body bgcolor='yellow' text='blue'> : Warna latar dan teks.
- <center> </center> : menciptakan konten berada di tengah.
- <font face=arial size=6 color=red> : mengubah tampilan, ukuran dan warna teks.
- <b> </b> : supaya teks menjadi tebal.
- <i> </i> : supaya teks menjadi miring.
- <u> </u> : menggaris-bawahi teks.
- <marquee scrollamount=15>Berbagi Itu Indah</marquee> : menciptakan konten (menjadi bergerak. Angka 15 ialah kecepatan gerak dari konten, semakin besar angka maka semakin cepat konten bergerak.
- <hr> : menciptakan garis horizontal.
- <br> : menciptakan baris gres atau enter.
- <img src="harish.jpg"/> : memasukkan gambar. Untuk memasukkan gambar Anda harus meletakkan file gambar pada folder yang sama dengan file html tersebut dan kemudian masukkan nama file gambar beserta formatnya menyerupai pada contoh.
- <p> </p> : menciptakan paragraf baru.
- <li> </li> : menciptakan list atau daftar.

Demikian tutorial perihal bagaimana cara menciptakan sebuah halaman web berbasis HTML dengan memakai aplikasi Notepad++, cara ini masih terbilang sederhana sebab belum ada pengaturan layout atau tata letak menyerupai yang ada pada website atau blog pada umumnya. Namun tidak salah bila kita pelajari teknik dasarnya lampau dalam membuat website berbasis HTML.
Sekian, Terima kasih dan semoga berkhasiat!
Advertisement

